Редизайн страницы
продукта
Как мы повысили конверсию в добавление в корзину и UX метрики с помощью редизайна страницы продукта
Overgear — ecommerce платформа для геймеров из США и Европы, где геймеры покупают и продают внутриигровые услуги и валюты
Задача
Редизайн страницы продукта: улучшить UX конструктора оффера и блока описания, повысить консистентность UI и адаптировать интерфейс под mobile-first
Бизнес-ценность
Повысить конверсию в покупку, увеличить средний чек через допродажи и механику скидок, сократить затраты времени контент-отдела на подготовку описаний
Аудитория
Основной сегмент — опытные игроки, часто использующие повторные заказы, с ростом доли мобильных пользователей
Критерии успеха
Рост CR в покупку после взаимодействия с конструктором оффера, сокращение времени выбора при большом числе опций, снижение высоты конструктора и числа скроллов до ключевых опций
Контекст
Проблемы
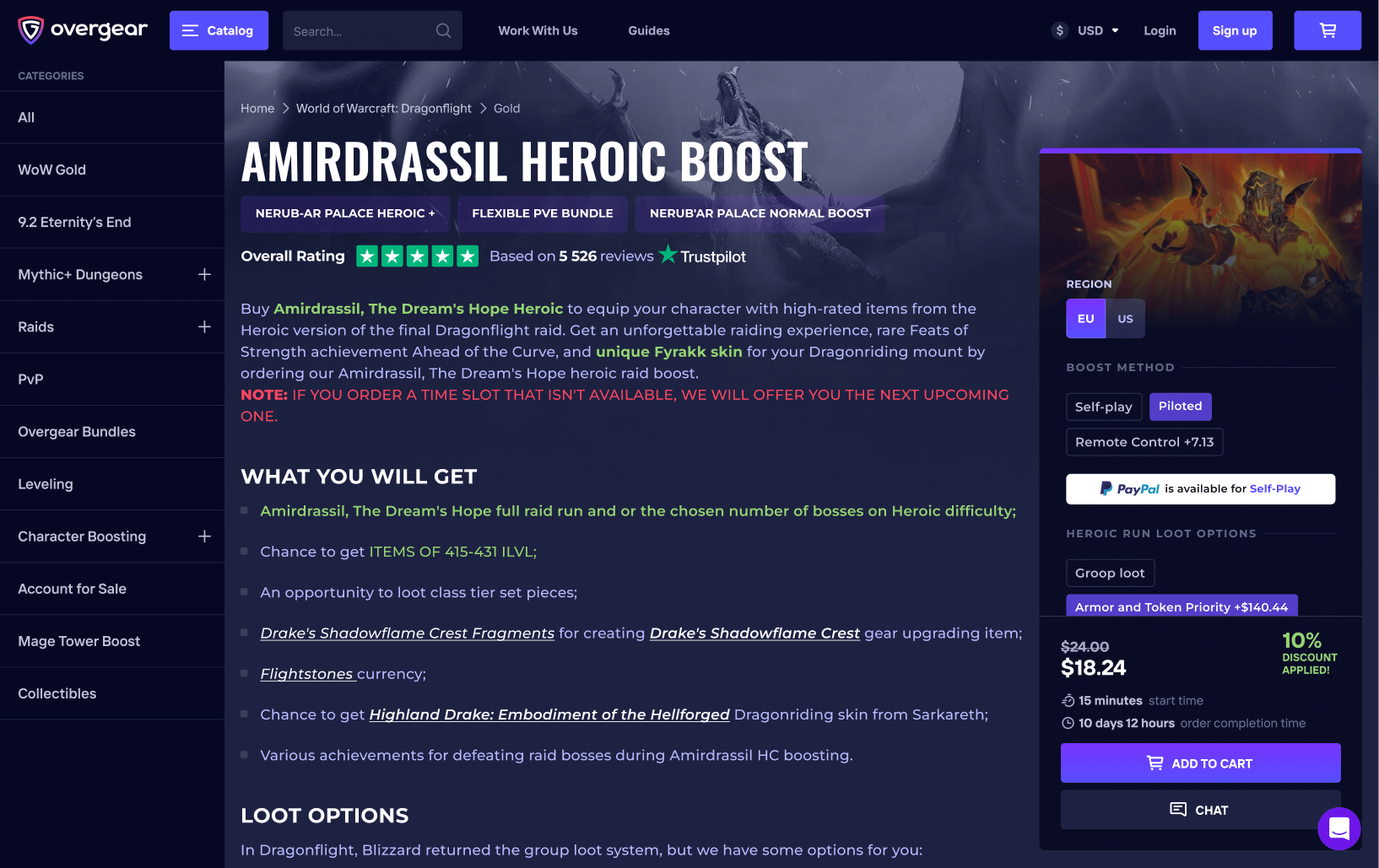
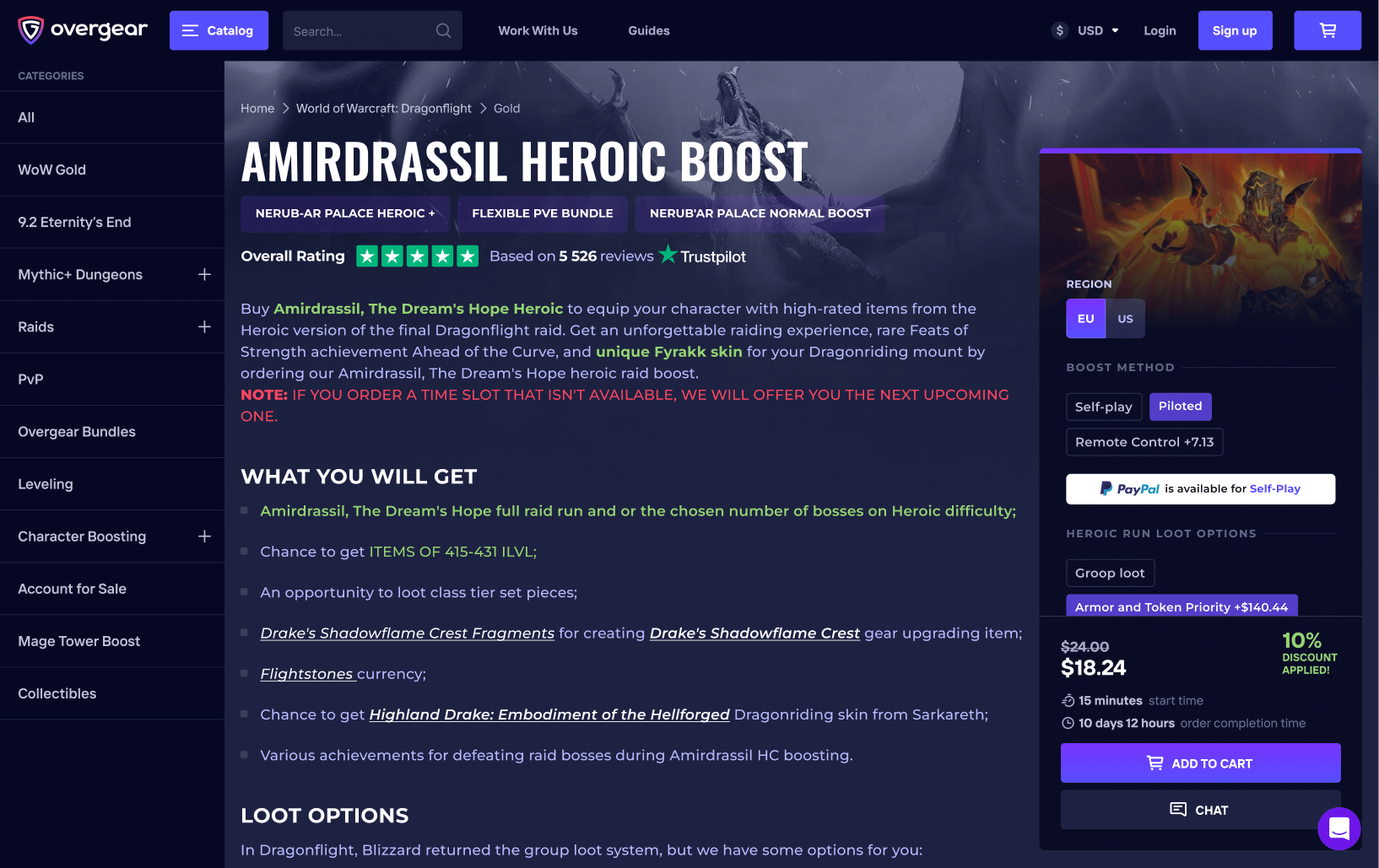
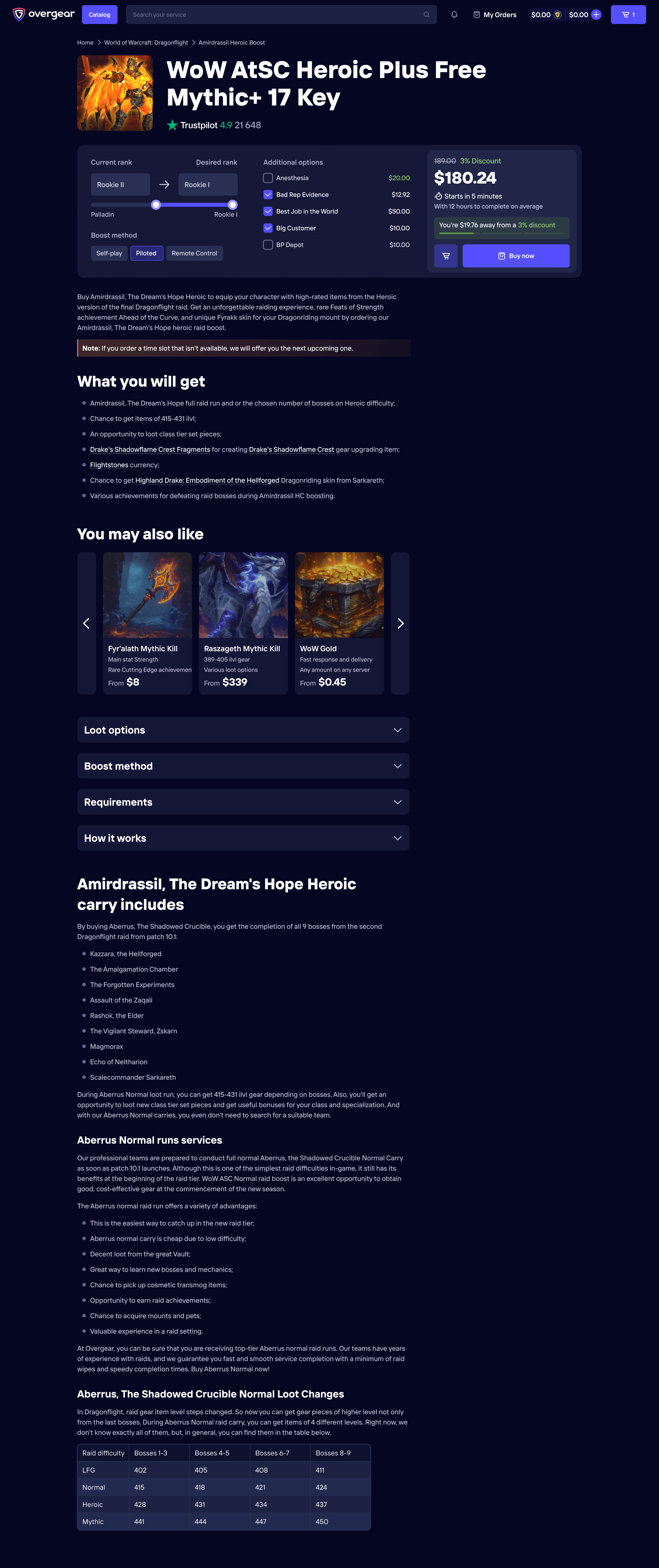
На странице продукта есть два блока: конструктор оффера и текстовое описание. С помощью конструктора оффера пользователи полностью настраивают свой продукт.
На странице встречались сразу несколько дизайн-систем, компоненты конструктора оффера не консистентны.


🚩 Старая страница оффера
Моя роль
01
Уточнение бизнес‑целей с продакт‑менеджером и стейкхолдерами
02
Планирование и проведение исследований (интервью, Hotjar‑анализ, сегментация)
03
Формирование стратегии развития конструктора оффера, приоритизация гипотез по ICE
04
Проектирование и тестирование новых UI-компонентов, внедрение mobile-first решений
05
Создание брендбука для текстового контента, регулярная работа с контент-отделом
06
Передача спецификации в разработку, дизайн-ревью совместно с QA
Проблемы
На странице встречались контролы сразу из трех легаси UI китов и были проблемы с текстовой частью описания. Контент-отдел редактировал описания офферов, выделяя важные слова капсом и яркими цветами.
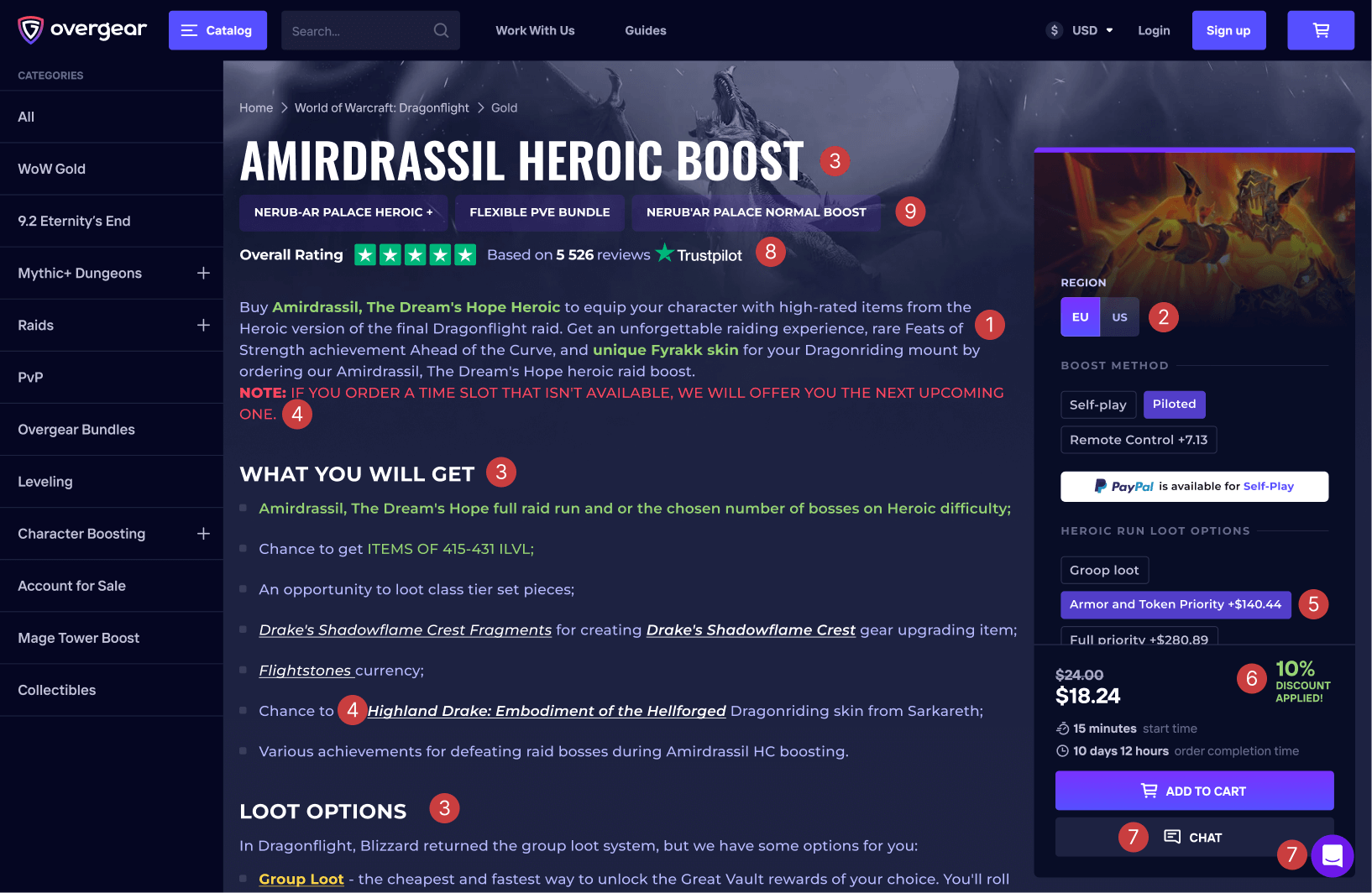
1
Аналогичные десктопу проблемы: неконсистентность, контролы, форматирование
2
Пользователь не видит цену пока не проскроллит конструктор оффера до конца. Он может добавлять платные опции и цена увеличится, но пользователь не узнает об этом
3
На мобайле более ощутима проблема длинного скролла, чтобы добраться до нужных опций, клиенту нужно сделать 1.5-2 скролла
4
Хуже, чем на десктопе читается форматированный текст
5
Отсутствие мобильных решений для дропдаунов и комбобоксов

1
Плохая читаемость шрифта
2
Слишком большие контролы похожи на кнопки
3
Разные по стилю заголовки
4
В тексте используется много произвольного форматирования
5
Длинный конструктор оффера, который нужно скроллить
6
Мы не мотивируем клиента добавлять больше платных опций
7
Две разные кнопки воспроизводят одно и то же действие — открывают чат Intercom
8
Слишком длинный виджет
9
Не понятно что это кнопки и что кликнув по ним, клиент перейдет на страницу похожего продукта. Фактически это рекомендации.
Исследование
Я провела исследование самых продаваемых продуктов в разных играх и категориях. Результатом стала таблица, которая дала понимание проблем конструкторов офферов в разных категориях.
Я сформулировала стратегию развития конструктора оффера и презентовала команде.
Итерация 1
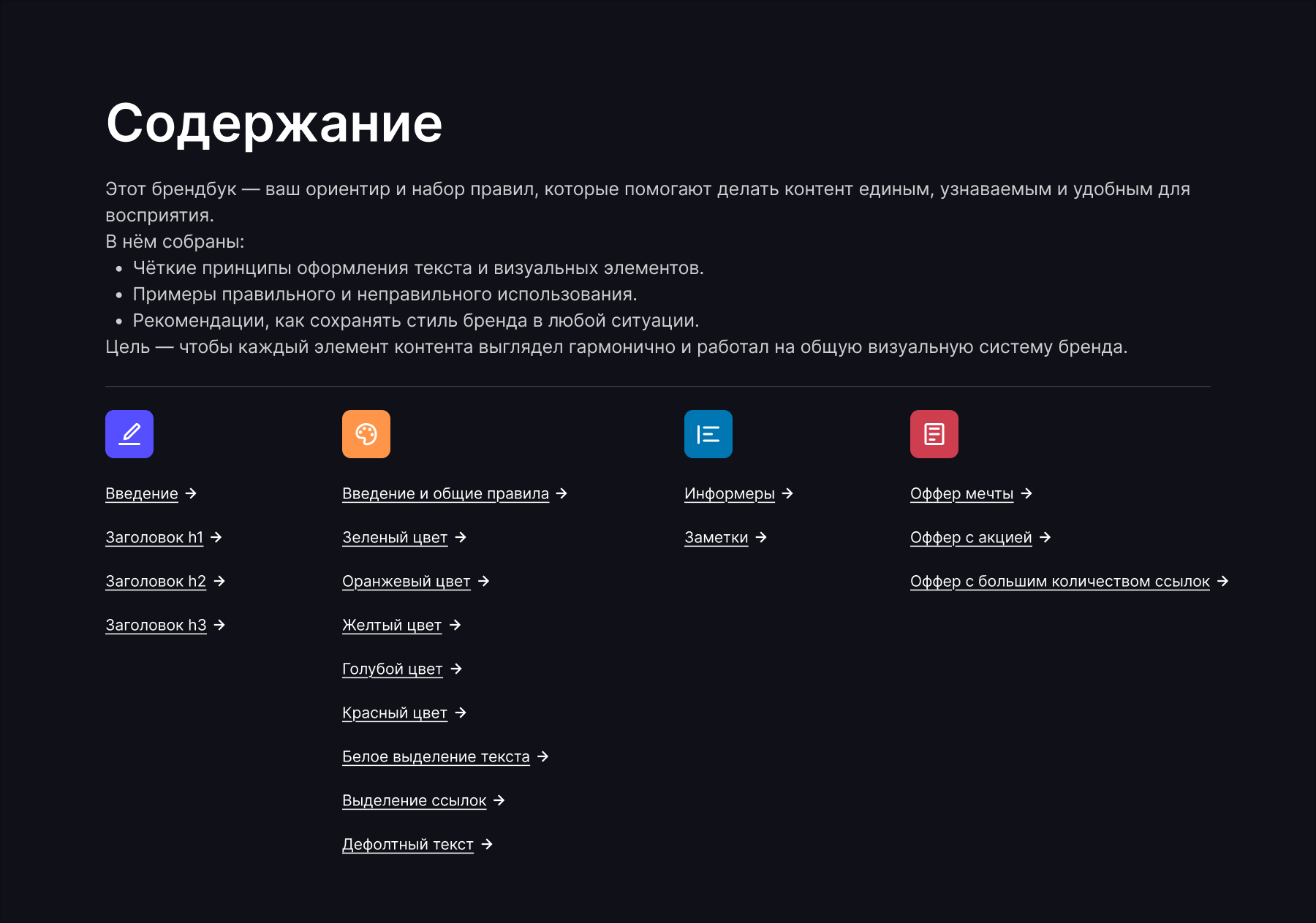
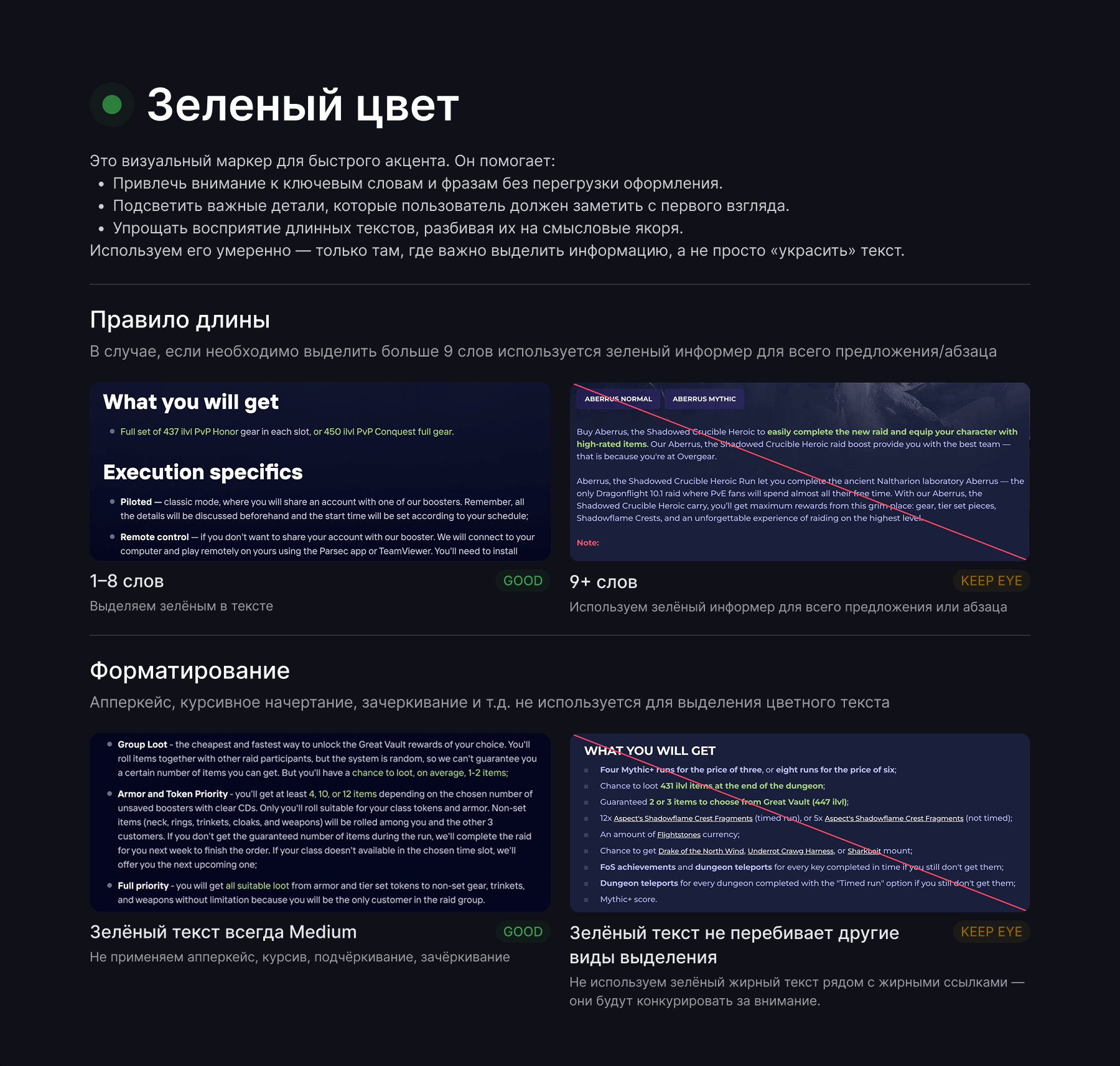
Брендбук для работы с текстом
Я проводила встречи с коллегами из контент-отдела. Нашей целью было выявить проблемы при работе с текстом и предложить им инструменты. Мы проводили еженедельные встречи с презентацией улучшений и обсуждением комментариев коллег


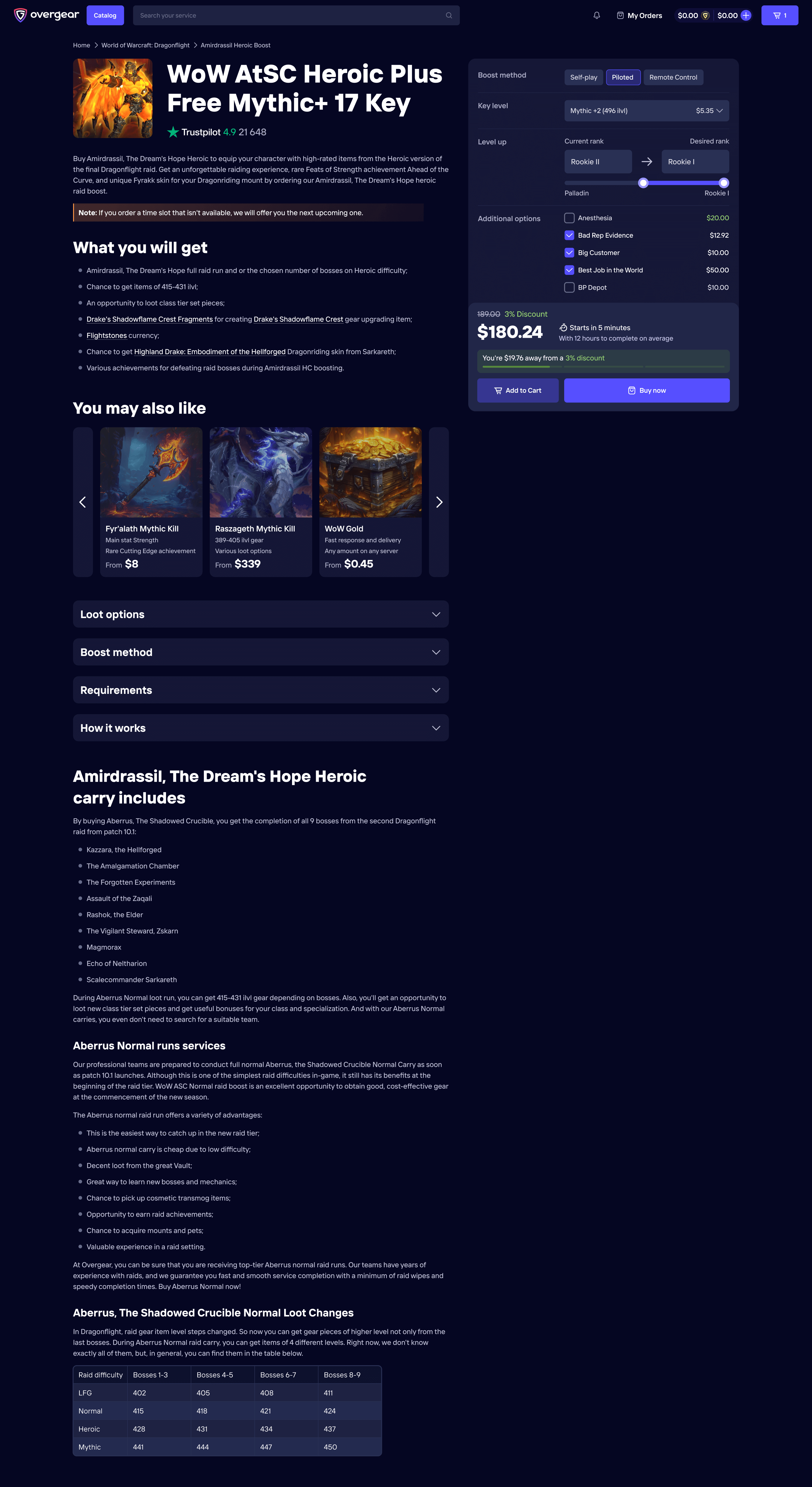
Итерация 2
Описание оффера
Вторым шагом мы обновили UI текстовой части и добавили для контент-отдела возможность добавлять заметки, упростили выбор цвета и форматирование описания.




Итерация 3
Контролы
После апдейта текстовой части мы обновили все компоненты и провели эксперимент с ценой на кнопке. В A/B тесте ожидаемо победил вариант с ценой на кнопке, конверсия в клик была выше на 30%. Так же изменения улучшили INP метрику.
🚩 Было
✅ Стало
🚩 Было
✅ Стало
Я пересмотрела существующие сущности конструктора оффера, как дропдаун, комбобокс и мультиселект
🚩 Было
✅ Стало
🚩 Было
✅ Стало

Чаще используется для небольшого количества опций


Такой вид чаще всего используется, когда в группе больше 12 опций и они не помещаются на один экран



✅ Теперь фокусируем пользователя на самых важных выбранных опциях

✅ Перенесли дропдауны на bottom sheet

🚩 Раньше в конструкторах оффера были длинные списки из 30+ опций
Итерация 4
Скидки
Гипотеза: Если добавим информацию о том, сколько опций еще нужно добавить пользователю, чтобы получить скидку, увеличим средний чек.



🚩 Нет связи со скидкой и ценой


🚩 Слишком маленький шрифт, низкий контраст

Прогресс-бар
Внедрили прогресс-бар для отображения скидки, мотивируя пользователей выбирать больше опций, обычно он имеет 1-4 шага
Результаты
После внедрения изменений стало понятнее описание и сократилась высота конструктора оффера.
%
Средняя конверсия
в добавление в корзину. Опираясь на открытые исследования, это хороший показатель.
в 1.5 раза
Увеличилась скорость создания описания для контент-отдела. Мы добавили новые необходимые фичи, дали возможность выделять важные блоки текста и помогли с форматированием текста.
на 40%
Уменьшилась высота конструктора оффера. Теперь пользователю не нужно скроллить длинную форму чтобы настроить оффер.
на 45%
Выросла скорость выбора при большом количестве опций. Мы видим это по анатитике, так же этот показатель повлиял на среднее время в процессе покупки.


Планы на будущее
Десктоп
Мы планируем развивать десктопную страницу продукта потому что большинство геймеров играют в игры и совершают покупки в них с компьютеров.
Мобаил
Серия A/B тестов по упрощению конструктора оффера, например A/B тест конструктора оффера по шагам, упрощение и уменьшение контролов, потребность выбросить часть на этап после покупки.